Conception ux&ui des interfaces front et back d’une application de « défis bas carbone »
Client
Nantes Métropole & Alisée
Project Date
2024
Category
En tant que product designer senior sur ce projet, j’ai mené la conception des interfaces de cette application à travers toutes les étapes du processus : recherche utlisateurs, prototypage, ateliers de co-création, maquettage ux&ui des interfaces, design system, tests produit. Une mission longue durée pendant laquelle j’ai fait équipe avec un product owner sur Nantes et un studio de dev basé à Lyon.

T E M P S 0 1 C A D R A G E : mieux connaître les cibles du programme
J’ai débuté par un travail d’écoute des utilisateurs : animateurs des défis et participants aux anciennes versions des défis énergie.
L’objectif était de cerner les besoins fonctionnels en termes de back office et les attentes des participants afin d’identifier les leviers du changement de mode de vie, à mettre en avant dans ce programme. Il existait une version initiale de défis, conduits depuis plusieurs années, mais j’ai décidé de ne pas faire d’audit de cette version qui comportait déjà plusieurs embuches fonctionnelles. J’ai préféré faire page blanche et consacré ce temps à l’immersion avec les acteurs du projet, pour cerner les enjeux de leurs métiers d’animateur de territoire.
Un travail de terrain, qui m’a permis d’orienter mes choix de conception.

“encourager les émulations entre voisins, permet de se dépasser à plusieurs”
→ une attente traduite en besoin fonctionnel : faciliter les échanges entre les participants
““le fait de se comparer c’est important””
→ une attente traduite en besoin fonctionnel : une visualisation du résultat individuel en perspective de celui du collectif, voir du territoire ou via des équivalences parlantes
T E M P S 0 2 A T E L I E R D’ I D É A T I O N : poser les grands axes de conception
Pour affiner l’expérience, j’ai animé plusieurs ateliers créatifs. Ici un sur les parcours avec l’équipe dev, un autre atelier plus orienté gameplay avec l’équipe communication… L’enjeu est de repérer les points d’attention, en termes de dev notamment, et faire converger toutes les parties prenantes vers le même cap.

T E M P S 0 3 : wireframe
A présent j’attaque la structure fonctionnelle en m’appuyant sur les personas et les scénarios d’usages essentiels. A cette étape j’enrichis au fur et à mesure mon travail de benchmark, pour cibler de bonnes pratiques.

Je réalise aussi des tests sur quelques parcours ciblés. Premier constat : le concept est très riche, il y a un travail important à mener sur l’ux wording, pour prioriser la « promesse » que l’on fait aux participants.
Je rédige donc une charte éditoriale qui pose le ton, qui hiérarchise les messages, qui sculpte de manière plus nette le concept de ces défis. Ce travail sur le contenu, m’aide aussi à hiérarchiser les étapes du parcours utilisateurs. En effet jusqu’à présent dans ce projet, je travaille sans contenu « officiel » (qui sera la mission d’un prestataire spécifique après le travail d’interfaces).

Une difficulté de mon point de vue de designer, pour optimiser l’expérience utilisateur. Toutefois j’évite le llorem ipsum pour les phases de tests, en utilisant l’ia afin de générer des textes en lien avec la thématique. Cela offre malgré tout à l’utilisateur un contexte éditorial cohérent dans les interfaces.

T E M P S 0 4 : maquettes
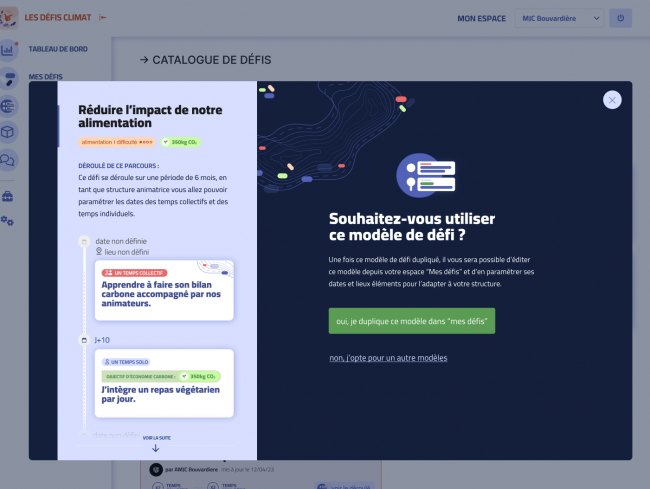
Une fois les parcours validés je créer alors la couche visuelle : une icono qui raconte le collectif, des formes graphiques abstraites qui racontent à la fois les cernes d’un arbre et des éléments de topographie, qui portent aussi cette idée de parcours, de cheminement vers un changement des modes de vies. La gamme couleur reste plutôt neutre, et utilise le vert avec parcimonie, pour exprimer une notion fonctionnelle de réussite plutôt que la notion d’environnement en tant que tel.
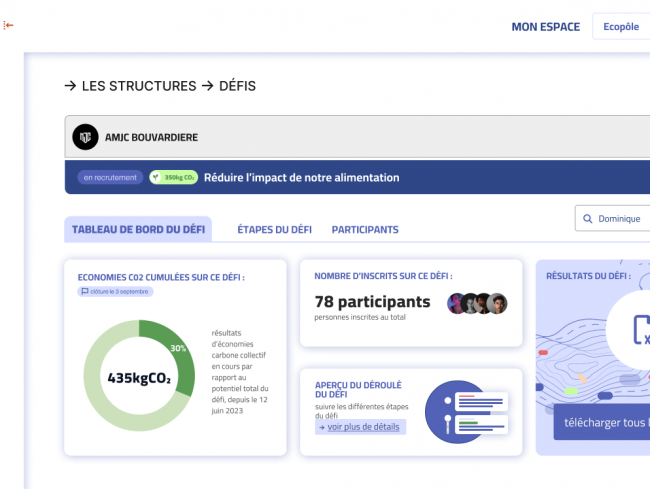
En parallèle de ce travail de front pour l’expérience « participants », je crée aussi tous les écrans back, adressés aux animateurs. Ils permettent de suivre l’avancée des défis, animer les groupes, créer et paramétrer des défis et en consulter les résultats. Une logique d’interfaces très orientée tableau de bord et outil de publication wisiwyg.
T E M P S 0 4 : mise en prod
Depuis le début du projet, je travaille en étroite collaboration avec l’équipe de dev dans une démarche agile. Je travaille depuis Nantes et l’agence de dev est à Lyon, nous mettons donc en place des points réguliers et des outils tels que Confluence, Jira, Trello… pour prioriser les chantiers et mener des sprint fonctionnels. Au fur et à mesure des maquettes, je fabrique des composants et leurs variants, avec des indications directement dans le Figma afin que les intégrateurs s’y retrouvent.